Webサイトを制作する方の多くはお客様の獲得や、人材の獲得を目的にしていると思います。
いわゆる集客をしたいと思っている方が多いのではないでしょうか。集客が効率よくできる方法の中には、検索エンジンからWebサイトを調べてもらうことなどがありますが、数え切れないほどの情報量がある中で、自分のWebサイトが見つけられるということは、会社名などを調べられない限り、相当難しいでしょう。
特に広告費をかけていない中小企業や個人事業主の方などは特定されることは難しくなってきます。
近年ではSEO対策(検索エンジン最適化)をしていかないと、集客はおろか、会社名や事業形態すら知ってもらうことができません。
では何が、WebサイトのSEOを上げる基準なのか。
GoogleではWebサイトを評価する上で最も重要視する3つの評価基準があります。(E-A-T)と呼ばれるものです。
- Expertise (専門性)
- Authoritativeness(権威性)
- Trustworthiness(信頼性)
これはWebサイトを作る上で重要な3つの基準です。
詳しくはこちらを参考にしてください。
ですがこれはWebサイトを開いてから、ユーザーが見る情報に対しての評価基準です。
Webサイトを開く前にもGoogleが推奨している大きな条件があることをご存知でしょうか?
それはWebサイトの表示速度です。
Googleは将来的にWebサイトの表示速度の遅いページは検索エンジン上で赤色で「Slow」というラベルをつけるテストを行っています。

将来的には表示速度が検索エンジン上で見てすぐわかる評価になるということです。
そこでこの記事では
ついて記述していきたいと思います。
1.Webサイトの表示速度はどこからが早いのか
そもそもWebサイトの表示速度とは検索エンジンのタイトルや共有されたURLをクリックされてから、Webサイトが表示されるまでの速度のことを言います。
各Webサイトで意識したことのない人も多いと思いますが、極端に開くのが遅いページ等もあり、そういうページは開く前に見るのをやめている方もいるのではないでしょうか?
そんなWebサイトの表示速度ですが、診断ができるサイトがあります。
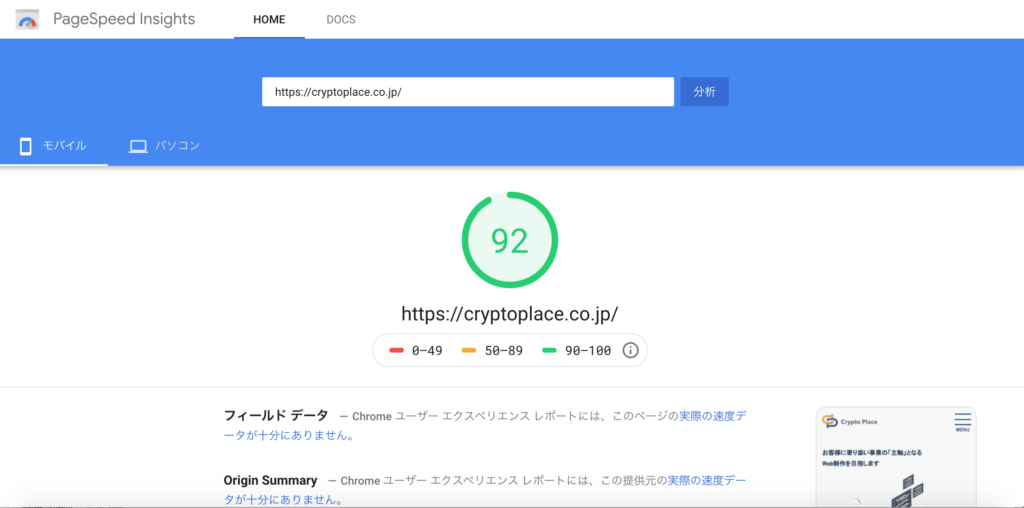
上記の「PageSpeed Insights」というサイトからWebサイトのURLを入力すると、そのページの表示速度がわかります。
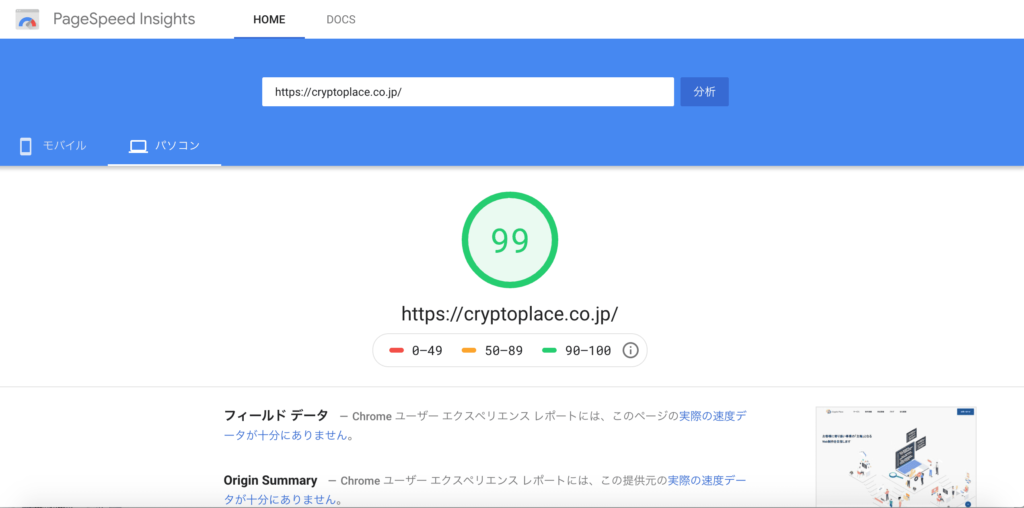
「PageSpeed Insights」では「モバイル」と「パソコン」でWebサイトの速度を確認でき、点数で判断してくれます。
試しに弊社のWebサイトで「PageSpeed Insights」をテストしてみます。


上の写真が「モバイル」で、下の写真が「パソコン」の点数です。
具体的には下記のような基準で評価されます。
90~100→早い
50~89→普通
0~49→遅い
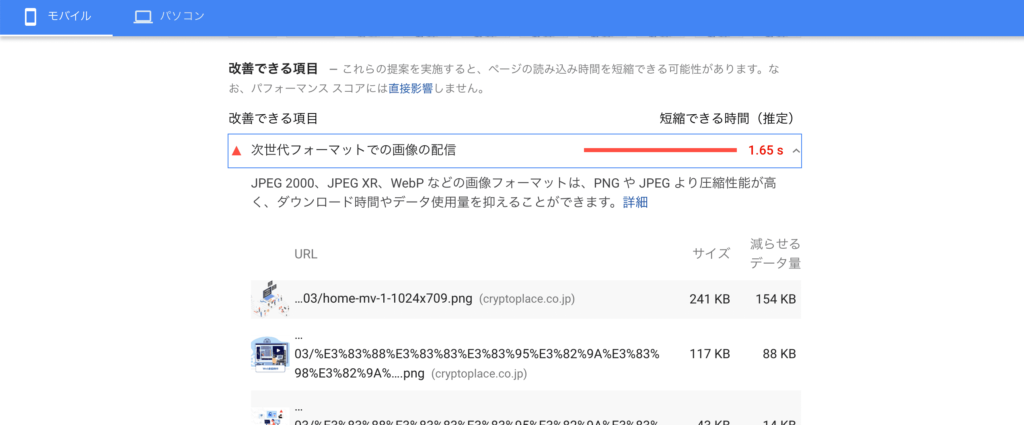
更になぜスピードが遅いのか具体的な内容までわかります。

ですが、昔に作られたサイトなどは、表示速度が重視される前からあるので、「PageSpeed insights」でスピードテストを行っても良い数字にはならないサイトが多いです。更に理由がわかったところで、修正をするのも一苦労ですし、新しく作り直すのはもっと大変だと思います。
なので、現在Webサイトを持っている事業者は、次回作り直す際には表示速度を意識して作り直すことをオススメします。
2.Webサイトの表示速度が早いと良い理由とは
Webサイトの表示速度が早いと良い理由は2つあります。
- Webサイトの離脱率が大幅に軽減
- Googleは表示速度の早いWebサイトは検索順位に影響させている
要するに、Webサイトの表示速度を上げることは、ユーザー目線に立ったGoogleが、ユーザーにWebサイトの表示速度で不快な思いをさせないため、検索順位と関連性をもたせているものと思われます。
1.Webサイトの離脱率が大幅に軽減
Googleが発表している「ページ表示速度を高速化する2つの理由」があります。
①離脱率の上昇
- サイト表示までに3秒以上かかると約50%のユーザーが離脱
- サイト表示までに5秒以上かかると約74%のユーザーが離脱
②成約率の低下
- 表示が1秒遅れるごとに成約率は7%減少
- 通販サイトでは、1秒遅れるごとに成約率が20%減少
Webサイトの表示速度が早いと離脱率が減り、多くのユーザーの滞在時間が増えます。通販サイトの場合「1秒遅れるごとに成約率が20%減る」ということは、裏を返せば、1秒上がるだけで成約率が上る可能性があるということです。
2.Googleは表示速度の早いWebサイトは検索順位に影響させている
Webサイトの表示速度は小さな影響ですが、ランキングに関係しているそうです。
ですが、結果的に、表示速度はユーザーの離脱率にも大きく関係してくるので、間接的に検索順位にも影響が出てきます。
特にGoogleはモバイルの表示速度を強化することを求めています。
表示速度が上がることでユーザーエクスペリエンス(ユーザー体験)をより向上させることができ、満足する体験を提供することができます。
3、Webサイトを早くするためにはどうすれば良いのか
ではWebサイトの表示速度はどのようにすれば、早くなるのか?
Googleでは次の内容を案内しています。
ウェブページ高速化のためのアクションの例
モバイルサイト表示速度の重要性と高速化の方法
第 1 段階
必須であり、かつ作業が容易な上、非常に高い効果が期待できる
- 画像圧縮
- リソース連結
- キャッシュ活用
第 2 段階
重要であり、かつ作業が容易な上、高い効果が期待できる
- 画像最適化
- GZIP 圧縮
- リダイレクト回避
第 3 段階
有用で高い効果が期待できるが、実装に手間がかかる
- リソース縮小
- レンダリングパス整備
- 1st View 優先
上記の内容は専門的でよくわからないという方も多いと思います。
具体的にどんなことをすればいいの?という方へ簡単にできる初歩的な内容をご案内します。
余計なプラグインは極力使わない。
プラグインは使ったほうが良いプラグンと使わないほうが良いプラグインがあリます。実際に使ってわかったのは、Webサイトのデザイン(CSS)に反映させてしまうプラグインはWebサイトの表示速度を落としてしまいます。
おすすめするプラグインはこちら
Autoptimize

HTML・CSSなどのコードを圧縮してくれるプラグインです。圧縮するとWordPressの表示速度が高速化します。
BJ Lazy Load

Webサイトが開いたときに画像の読み込みを遅延させてくれるプラグインです。
EWWW Image Optimizer

Webサイト読み込んだ画像を圧縮してくれるプラグインです。新規の画像や既存の画像も圧縮することができます。
ご紹介したプラグインの使い方は下記のサイトから設定方法など参照してください。
Webサイトに反映させる前に画像の圧縮をする
画像をWebサイトに読み込ませる前に画像圧縮ツールを使うとかなり変わります。
更に画像圧縮プラグインの力も使えば、さらに良いです。
圧縮サイトはこちらから。
高速サーバーを使用する
Webサイトの表示速度はサーバーによっても異なってきます。
むしろサーバーが原因で表示速度が遅いということも考えられるので、サーバー選びは最も重要な作業といえます。
一番最初の段階で適切なサーバーを使用することで、最初からWebサイトの表示速度にも困らず、サーバーを移管するような面倒な対応もせずに済みます。
特に国内で最も使われているエックスサーバーがオススメです。
エックスサーバーは弊社でも使用しているサーバーなので、サーバー契約など面倒だという方は弊社にご相談ください。
エックスサーバーはこちらから
Webサイト制作の段階
Web制作会社によってWebサイトの表示速度を意識しているところとそこまで気にしていないところがあります。
デザインに拘りすぎると、CSSやアニメーションを多く取り入れなくては行けないので、スピードは必然と落ちていきます。
更に、自分でWordPressテーマを選んでいるという方も
デザインに拘ったテーマや、スピードに拘ったテーマ、機能性に拘ったテーマなどたくさんあります。
Webサイト制作の段階で自分の目的にあった制作やテーマ選びをあらかじめ決めておくことをオススメします。
最後に
Webサイトの表示速度はユーザーエクスペリエンス(ユーザー体験)を向上させる上では必須な機能だと思います。
どんなに良い記事を書いても表示速度が遅く、記事を見てもらえなければ意味がありません。
まずはWebサイトを作る段階で、どのようなWebサイトにしたいのかを考えた上で、ブログのアクセス数を向上させたい方や、集客を考えている方はWebサイトの表示速度は必須で考えたほうが良いと思います。
参考サイト







